How to Make Accessible Content for All
Accessibility must be a top priority in your digital content plan. Here are 13 key components of accessible web content.

If you knew that 25% of your audience struggled to engage with your content, you’d feel an urgent need to change it, wouldn’t you?
That’s precisely the situation most companies face when creating and presenting their online content.
According to the CDC, one in four American adults deals with a disability of some kind. Many of those disabilities involve hearing or vision impairments, as well as other issues that make it difficult to interact with content on computers and mobile devices.
With so many online visitors struggling to engage with the way most content is presented, companies must find ways to make their websites and online materials accessible to everyone. But, what does accessible content look like, and how do you create it? We’ll cover all that and more in this guide.
What Does Accessible Content Mean?
Creating accessible content means that anyone in the public can engage with and understand your online materials. Online accessibility is governed by laws like the Americans with Disabilities Act (ADA) in the U.S. or the Web Accessibility Directive in Europe. Just as such laws mandate that public spaces must be accessible to wheelchairs, they dictate that online content must be accessible to anyone, regardless of ability.
In practice, this means users who are hard of hearing must have access to transcripts or closed captions for video and audio content. Similarly, users who are blind or have low vision should be able to read online content with a screen reader or similar accessibility tool.
Why Is Accessibility Important?
Creating accessible content ensures your company adheres to modern accessibility laws and guidelines and expands your business’s reach by meeting every customer where they are.
Web accessibility is based on a universally accepted set of international standards published by the World Wide Web Consortium (W3C). Known as the Web Content Accessibility Guidelines (WCAG), these guidelines establish the baseline for accessibility laws in many countries. Essentially, if you want to engage in the online community, you must adhere to these standards. And, since it’s the law, missing the mark can subject your business to costly lawsuits.
In addition, aiming for digital content accessibility can not only open your business to more happy customers but it can also improve user experience and help your content perform better in search results. Plus, making digital content accessible is just the right thing to do, as no one should be unable to engage with online content simply because of a disability.
What Are the Four Content Accessibility Principles?
The current version of WCAG, which is being updated, structures its content guidelines under four main principles, noting that all content should be:
- Perceivable: Content is available in a way anyone can grasp, regardless of visual, auditory, or other type of impairment.
- Operable: Any user must be able to easily access and engage with the content, whether by keyboard, mouse, or other forms of input.
- Understandable: All materials should be understandable for anyone, and it should be obvious how to navigate the page and engage with the content.
- Robust: The content presentation must evolve to remain compatible with screen readers and other types of assistive technology.
These four categories should inform your overarching approach to any content you publish.
Web Content Accessibility Checklist
The details of the WCAG can be dense and difficult to follow, but web content accessibility comes down to a few best practices. Here are 13 things you can do to keep your content as accessible as possible:
1. Insert Alt Text on All Images
Images are often integral to the experience of online content, and all users should be able to understand what those images convey. Alt text is a short description that communicates basic information about the content of an image so users who can’t see it know what’s happening.
Unless an image is decorative, it should include alt text for screen-reader accessibility. Keep in mind, this isn’t a caption — it should concisely and accurately describe the content of the image, as if you were trying to convey it to someone over the phone.
2. Add Captions to All Your Videos
Captions should be a top priority for any video accessibility checklist. Including captions ensures that any users with hearing impairments or who need support with English can experience video content in real time. Even better — make those captions available in multiple languages to expand accessibility to non-English-speaking users.
But don’t worry, you don’t have to tackle the time-intensive process of captioning yourself. Rev provides fast, accurate captioning for a fraction of the time it would take to create your own.
3. Provide Audio Descriptions for Video Content
Video content should also be accessible to users with visual disabilities. Captions aren’t helpful in this context, but you can add descriptive audio that conveys what’s happening in the video. Be sure the narration stands out and doesn’t interfere with any dialog or other important audio elements of the video content.
4. Structure Your Content for Readability
Creating accessible content is not merely about considering users with disabilities; it’s also about being mindful of the many ways people engage with web pages.
In the era of smartphones, few users read content from top to bottom, so pages must be structured to ensure they’re easy for users to skim. Unlike articles in printed periodicals, web content should be clearly organized under headers and subheaders to break it up into easily digestible sections.
5. Use Descriptive Headings and Anchor Text
Beyond merely breaking up text, headers help readers understand what sections of content are about and how they relate to the whole. Use them to set up what follows rather than simply stuff keywords in strategic places.
Clear, descriptive anchor text for links plays a similar role, communicating what the linked page is about. Copy like “this article” or “click here” doesn’t convey anything to search engines or users — instead, append links to a few words that plainly announce what someone will find when they click on them.
6. Keep Language Accessible
Besides the broader structure of your web content, you should also ensure the copy itself is accessible. Writing for accessibility means using plain language that serves your audience and easily communicates your message.
What’s more, give special consideration to any language that directly refers to disabilities. Follow the ADA’s guidelines to confirm your language meets current standards for speaking about those with disabilities.
7. Avoid PDFs or Other Images of Text
PDF documents and similar text image files create several problems for digital content accessibility. Besides being difficult to read with phones and screen magnifiers, they often also confuse screen readers when not properly formatted.
It’s best to avoid these formats in favor of directly accessible web content designed for screens rather than printers. If you absolutely must use a PDF, be sure to follow current formatting standards for accessibility.
8. Pay Attention to Color Contrast
Poor color contrast can make some content invisible to users who are color blind or otherwise have low vision or are viewing content in grayscale. Be sure all colors have sufficient contrast with each other and the background, and don’t rely solely on color to ensure page elements are visible.
Before publishing anything online, run it through a color checker to verify it meets the standards for accessible content.
9. Design for Accessibility
Beyond color, it’s important to consider how all design elements play a role in making content more or less accessible. For example:
- Links, menus, and other navigational components should be visible and easy to navigate with or without a mouse.
- Pages should have sufficient spacing around text so as not to overwhelm readers with visual clutter.
- Videos and animations should have clear controls.
For a full overview of these and other best practices, see the W3C’s guidelines for accessible web design practices.
10. Write and Design With Multiple Senses in Mind
All the above could be summarized in this point: Accessible content is multi-sensory content. To engage users with varying abilities, you must create content that they can understand whether they engage it with their eyes or ears and whether they use a mouse and screen, keyboard and screen reader, or smartphone.
11. Test New Designs
Anytime you update or publish new content with new designs, be sure to test it first. There are many accessibility testing tools designed to check for mobile devices, screen readers, keyboard access, and more. However, you shouldn’t rely solely on tools — engage real users to test your designs and make sure they work for all kinds of people.
12. Think Inclusively About Live Content
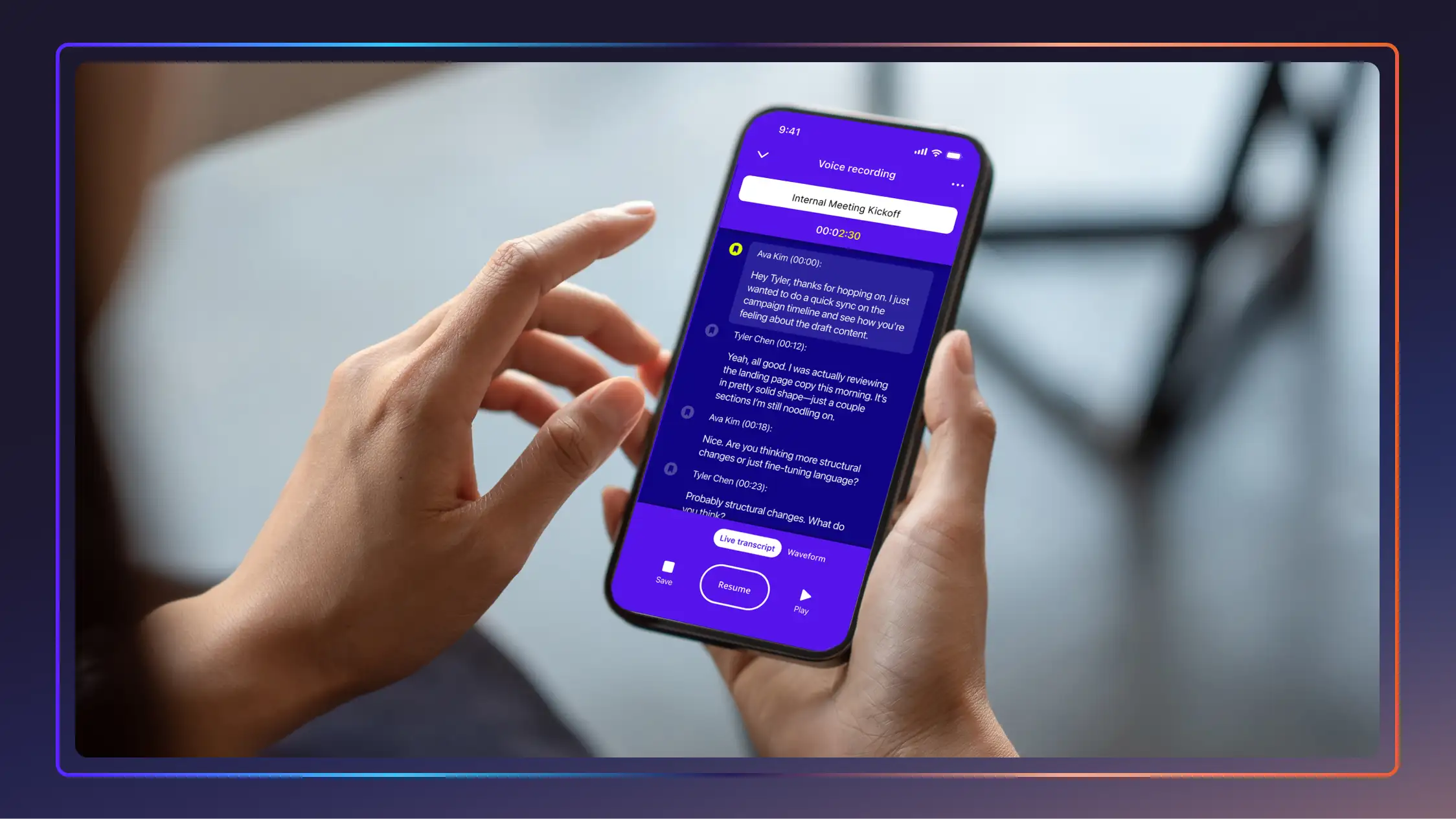
When creating for accessibility, don’t stop at static content. Live events should be accessible to everyone, too, and it’s now easier than ever to add live captions to webinars or Zoom meetings. For those who can’t attend in real time, include a transcript with the recorded content afterward. With Rev, you can automate both services while you focus on creating great live content.
13. Don’t Ignore Accessibility on Other Platforms
Finally, we’d be remiss not to mention that online accessibility goes far beyond your website. Craft an accessibility plan that includes every platform where you post content, from social media to podcasts. Wherever your content is, make sure anyone can engage with it.
Make Accessibility a Reality With Rev
Accessible content is a non-negotiable for any brand with an online presence nowadays. From design and layout to the details of your copy, every element should be clear and understandable to any user, regardless of their abilities. Captions, subtitles, and transcripts play a critical role in this process, and Rev helps you ensure your online content is accessible to all.
Ready to try it out? See our subscription services in action.